Editing a Content Node
Learn how to efficiently edit a content node for your virtual assistant in this comprehensive guide. Master the art of content editing today!
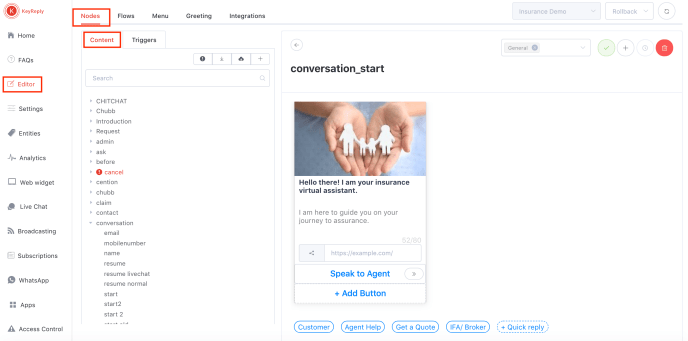
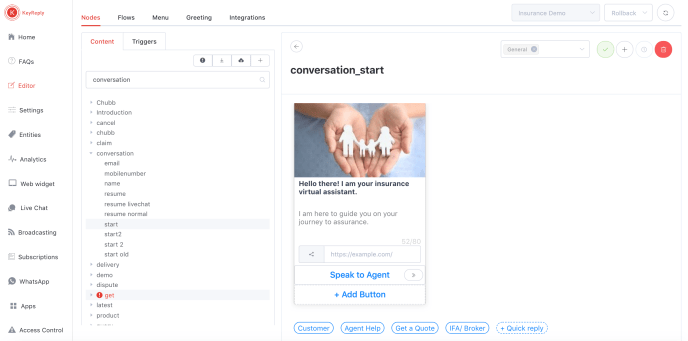
How do I begin editing content nodes?
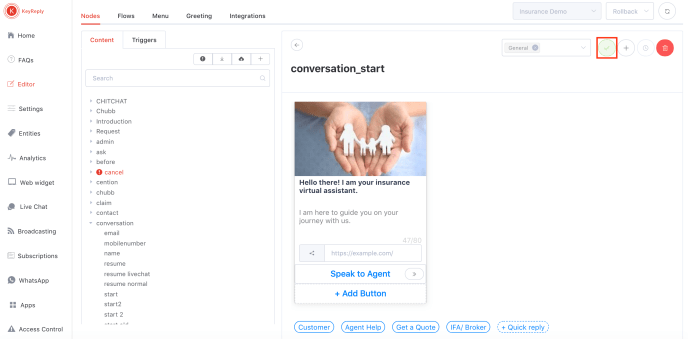
- Select Editor from the side tabs, and select the Content tab under Nodes.

- Either type to search for the content node you wish to edit, or locate it on the content node list.

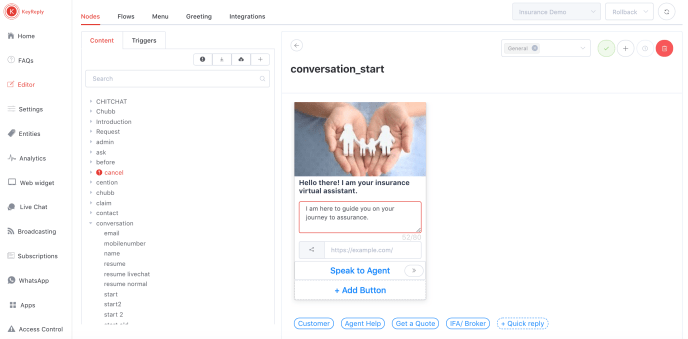
- Click the text box to edit the content.

- Once you have edited the content, click on the tick icon to save the content node.

How do I edit the style or put in a link?
Here is a list of resources for styling the answers: https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
The most common ones you will use:
Bold
To bold, add two asterisks before and after the text you want to bold
Example:
**bold**
Hyperlink
To have a hyperlink that users can click on, put a square bracket around the text to have the hyperlink, followed by a round bracket around the actual url.
Example:
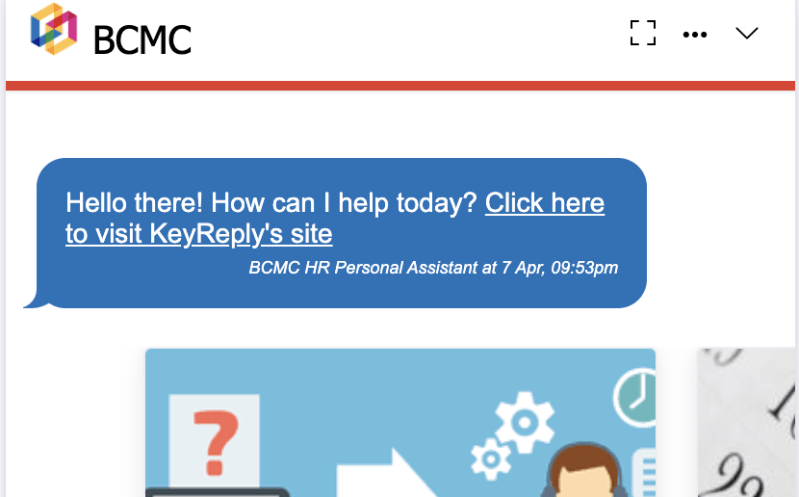
Hello there! How can I help today? [Click here to visit KeyReply’s site](https://www.keyreply.com)
When the user clicks on the underlined text, the URL will load in a new window.
It will look like this:

Add an image
Put a round bracket around the URL of the image
Example:
Look at this image: 

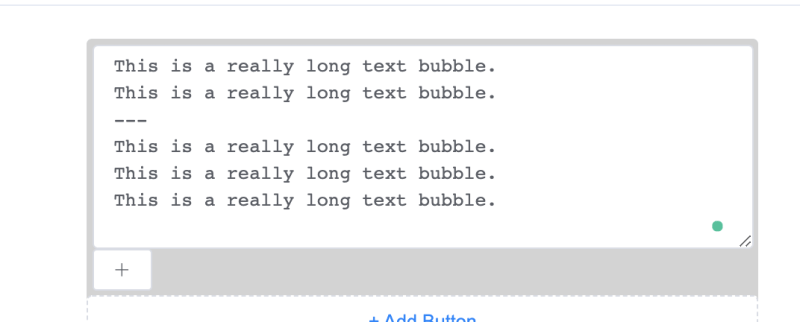
To break a long text bubble into more without creating a new content node
In this case, you may have a really long message and you do not want to create a new content node for easier management. Insert 3 dashes at where you want to break the bubbles “—“
Example:
This is a really long text bubble.
This is a really long text bubble.
—
This is a really long text bubble.
This is a really long text bubble.
This is a really long text bubble.
It will look like this: